

Aquí va un tutorial de como hacer un mapa al estilo «Google maps» en Illustrator. Es un tutorial fácil, pero no para quien recién empieza con Illustrator. Digamos que es de un nivel medio. Y no por lo complicado, sinó porque se manejan muchas capas, y el «newbie» puede armarse un taco del copón 😛
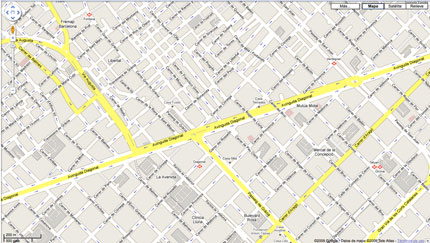
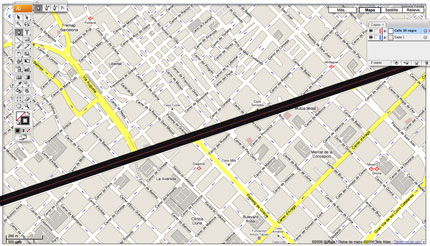
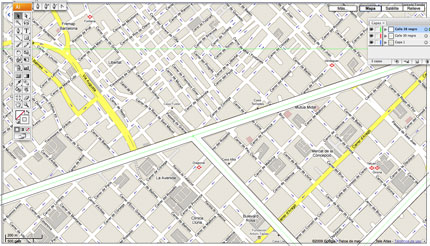
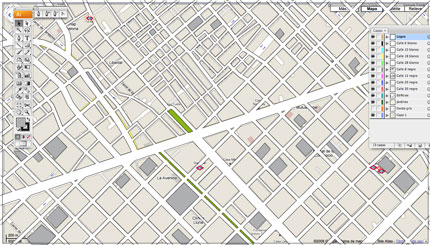
Pasaremos de esto…

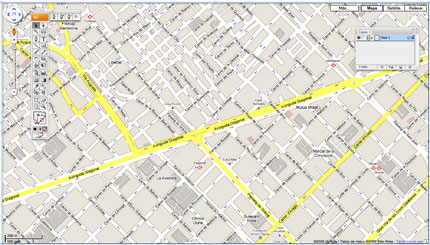
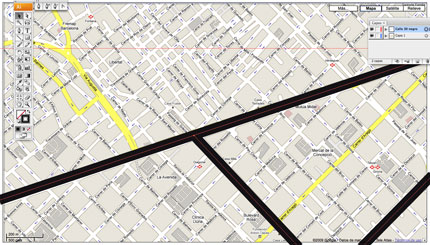
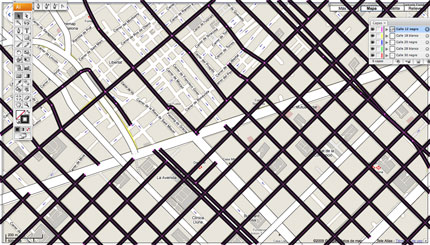
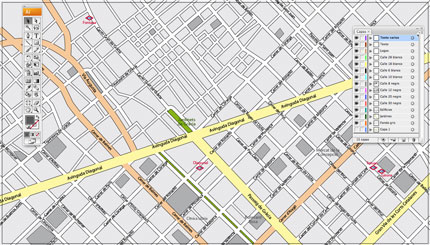
A esto.

Vamos a ello !!!
1.- Primero de todo, vamos a copiar el mapa del Google maps, por ejemplo. Para tener una base. Luego, cuando sepáis como hacerlo, podreis inventaros vuestros propios mapas. Pantallazo al Google Maps.

2.- Luego abrimos la imagen con el Illustrator.

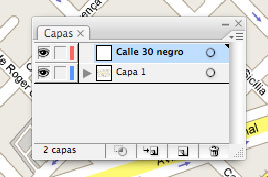
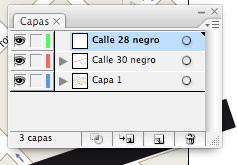
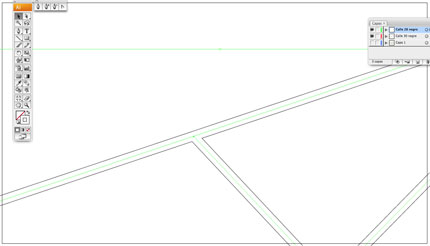
3.- Vale, empecemos. Creamos una nueva capa. Aquí la llamaremos «Calle 30 negro«. Ahora os explicaré porqué…

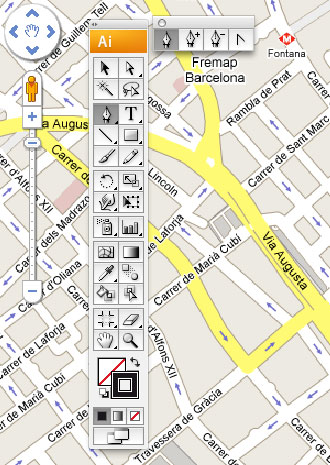
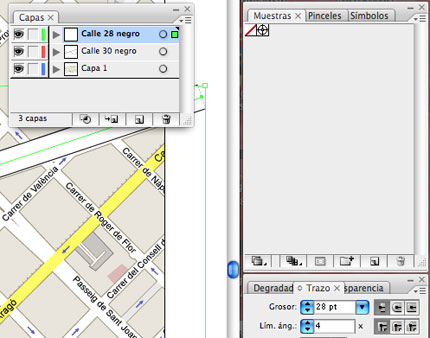
4.– Preparamos la pluma…

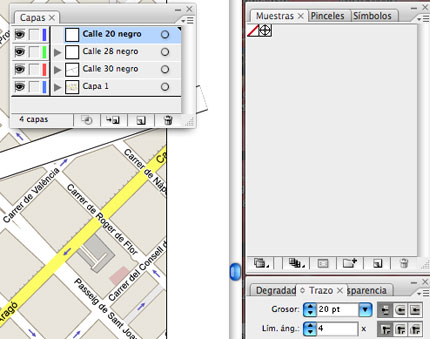
5.-… a un trazo de 30 puntos y sin relleno.

6.- Vale. Aquí va la explicación. Las calles acostumbran a tener diversos anchos. Primero de todo debemos considerar que calles haremos de un ancho, cuales de otro, etc… En este caso, crearemos 4 anchos distintos. El primero, de 30 puntos, marcará las calles principales. Evidentemente, estos valores son para este tamaño de mapa, si el mapa es más pequeño, los valores bajarán.

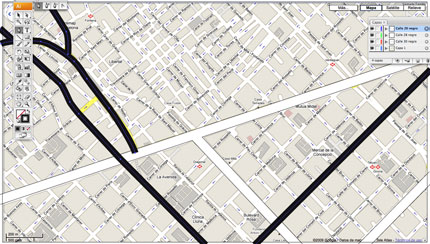
7.- Así pues, dibujamos las 3 calles principales con un trazo de 30 puntos en negro.

8.- Bien. Ahora crearemos una nueva capa. ATENCIÓN: aquí me he colado sin querer !! a esta capa la llamaremos «CALLE 28 BLANCO» (haciendo el tutorial se me pasó, pido disculpas 😛 )

9.- Como habréis deducido, preparamos la pluma a un trazo de 28 puntos…

10.- Y aquí viene el truco. Atenta la compañía. Seleccionamos toda la capa «Calle 30 negro«, la copiamos (Ctrl/Cmd + C) y en la capa superior («Calle 28 blanco«) la pegamos EN EL MISMO SITIO (Ctrl/Cmd + F)
Este proceso está explicado mucho más detalladamente en este post.

11.- Ok, automáticamente nos copia los trazos de las calles de 30 puntos encima mismo. Si no os lo ha hecho automáticamente, seleccionad toda la capa «Calle 28 blanco» y asignar un trazo de 28 puntos y color blanco. Ahora tenemos algo similar a esto. (ocultad la capa de fondo siempre que sea necesario o queráis ver los progresos).

12.- Ok, Ahora vamos a por las calles de segundo grado. El concepto es exactamente el mismo que antes. Crear una capa («Calle 20 negro«)

13.- En esta capa dibujamos las calles del grosor correspondiente…

14.- Lo dicho…

15.- Copiamos toda la capa (Ctrl/Cmd + C), creamos otra capa («Calle 18 blanco«) y copiamos en el mismo lugar (Ctrl/Cmd + F) luego seleccionamos la capa «Calle 18 blanco» y asignamos un grosor de trazo de 18 y color de trazo blanco.
Siguiente nivel, calles de 12 pixeles… crear capa,

16.- Dibujar las calles…

17.- Copiar la capa entera (para quien no lo sepa, para copiar todo lo que contiene una capa, clicad en el círculo de la derecha de la capa), crear una capa «Calle 10 blanco» y en ella copiad (Ctrl/Cmd + F) y asignar valores de trazo 10 y color de trazo blanco.

18.- Último nivel, lo mismo. Crear capa, dibujar calles…

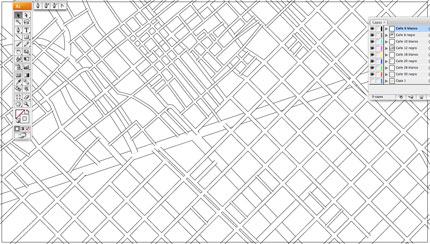
19.- …copiar capa entera, crear nueva capa, pegar en el mismo sitio y asignar valores un par de puntos inferiores y color blanco. Hasta aquí, tendría que quedaros algo así, no? Ok, vamos bien.

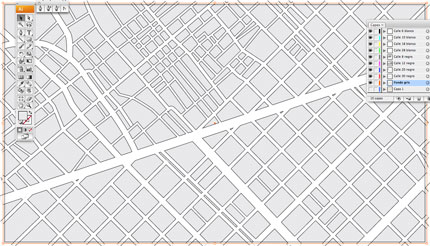
20.- Para establecer un fondo, creamos una capa inferior donde pondremos un fondo gris neutro.

21.- Y en ella dibujamos un rectángulo del gris que querais que ocupe todo el documento.

22.- Bien, para hacer que las calles no «crucen» unas encima de otras, y se vean todas las intersecciones iguales, vamos a mover capas…

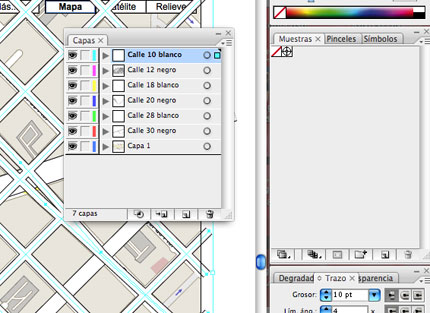
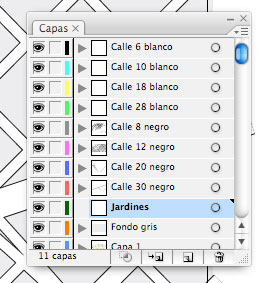
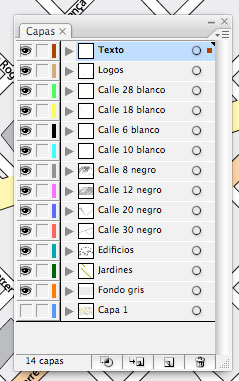
23.- Fijaros en la imagen inferior. Tenemos que agrupar todas las capas de los colores en 2 grupos. Las blancas y las negras. Dejad las calles «negras» debajo siempre, y las «blancas» arriba. Solo con esto, ya os aparecerá todo bien, nop? 😉
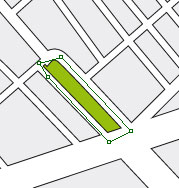
Ok, ahora vayamos a por algunos detalles. Vamos a marcar unos jardines. Crear una capa inferior a las calles llamada, por ejemplo «Jardines»

24.- Y en ella dibujais polígonos (del color que querais) que cojan el espacio que querais marcar como «Jardines»

25.- Lo mismo para marcar edificios singulares. Cread una capa inferior a las calles, y en ella dibujais polígonos que incluyan las zonas que quereis marcar.

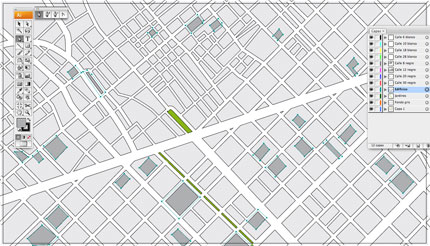
26.- Más o menos, queda esto.

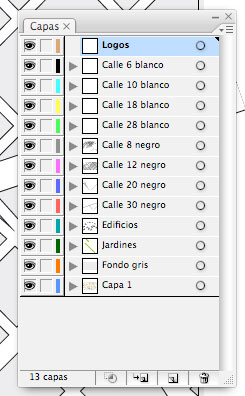
27.- Más detalles. Cread una capa superior a todas, con el nombre «Logos»

28.- En mi caso, he transformado un logotipo de Metro en símbolo. Es una manía personal el trabajar con símbolos, podeis coger una imagen directa. Pero con símbolos, cuando hay mucho trabajo, siempre es mucho más fácil. En breve postearé como crear un símbolo en Illustrator.

29.- Bien, pues en dicha capa, arrastrad los símbolos o imágenes donde toquen. (así quedan encima de todo, claro)

30.- Y ahora, el siguiente trabajo duro… la toponimia. Nadie dijo que sería fácil 🙂 Cread una capa superior llamada «Texto«.

31.- Y en ella, en modo texto, escribid toda la toponimia de las calles; rotando (R) las cajas de texto. Es bastante trabajo, aviso. Luego cread otra capa («Texto varios«) y en ella incluid los textos de Metros, Jardines, Edificios singulares, etc… Queda bien que las letras de Jardines sean de color verde, las de las calles negras, edificios singulares otro color diferenciado, etc…
Para los colores de diferentes calles, tan solo teneis que seleccionar la capa «blanca» de las calles que querais colorear y darle un valor que os guste. Si en este paso veis que os quedan superpuestos los colores, no panic. Trasladad las capas coloreadas arriba (pero debajo de los textos y logos). En este caso, la capa de 30′ está en el cuarto lugar, la de 28′ en el quinto, etc…

32.- Y listos… BONUS: poned una imagen de papel antiguo arriba de todo, y dadle una transparencia de 40. Desactivad la capa de fondo gris, y os lucirá un mapa con aspecto algo antiguo 😉

Es trabajo pero… el resultado final, vale la pena, no? 😉


13 comments
Me parece genial… me gustaría que dijera Arthur cuáles son esos nuevos métodos que el tiene… Gracias
Hey, ¿cómo lo hago con Photoshop? No me aparecen las opciones para configurar el grosor del trazo. ¿O sólo funciona con Illustrator?
Hola David, el tutorial es para crear un mapa con Illustrator. 😛
Es que (por lo que veo) Illustrator y Photoshop son bastante similares. Ambos tienen esta modalidad de capas y al parecer poseen las mismas herramientas. ¿En verdad no hay una herramienta adecuada en Photoshop? Si alguien sabe, por favor dígame. Ya sé ocupar Photoshop bastante bien, sólo me falta ese detallito.
Quizás te sean familiares por la estética de ambos y, quizás el concepto; pero son muy, muy diferentes xD.
De todas formas, para variar grueso de trazo en Potoshop, tienes que ir a los efectos de la capa. En la sección «trazo» puedes variarlo 😉
Justo lo que buscaba, gracias!!…
solo una consulta, cuanto tiempo toma hacer un trabajo como este?
saludos!!
Gracias Moi 🙂
Para hacer un mapa en Illustrator? Al principio parece muy complicado y que conlleva mucho tiempo, pero una vez has entendido y asimilado la técnica, te aseguro que es muy rápido 😉
En este caso, en el del post, puede hacerse un mapa así en 3 horas perfectamente. Todo depende de los acabados, detalles, símbolos, calles, etc…
A pesar de que este tutorial lo estoy viendo 3 años después, quiero decir que me ha sido super útil, tengo ya varios meses trabajando con mapas e investigando metodos para mejorarlos y este es el mejor q he encontrado.
Excelente trabajo.
Gracias Arthur,
tus palabras me honran y me animan a seguir 🙂
Muy uti. Si señor; gracias por molestarte en explicarlo…
Un saludo.
No es molestia, Elcodigodebarras. Si te ha servido, me conformo 🙂
Excelente trabajo y bien explicado…. Gracias.
Gracias a ti por comentar, Yair !!