Esta vez, vamos a crear un sencillo y efectivo efecto elegante en letras. Para ello utilizaremos el Photoshop y el Illustrator. Pero no se me emocione la parroquia, que aunque parezca largo, pesado o dificil, no lo es en absoluto (he capturado cada paso, para que nadie pueda perderse 😉 ).
Este tutorial está traducido de la web de Wegraphics, asi pues mi mérito solamente está en traducir paso a paso este efectivo tutorial.
En definitiva, que si seguiis los pasos correctamente, os quedará algo similar a esto:
vayamos a ello…
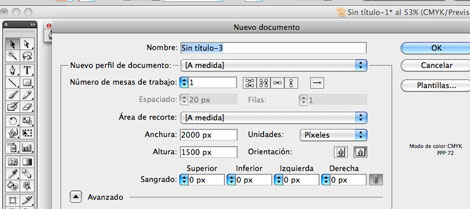
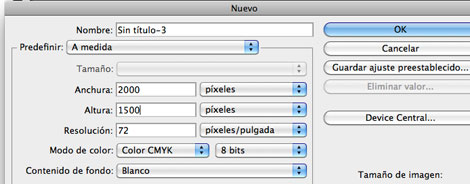
1.- ILLUSTRATOR: Crea un nuevo documento en Illustrator. En este caso, lo haremos de 2000 x 1500 píxeles.
2.- ILLUSTRATOR: Escoge una letra que te guste y escribe tu texto (en el ejemplo estamos trabajando a 280 puntos). Para este ejemplo he utilizado la misma fuente que la del tutorial «original». Aquí te la puedes descargar.
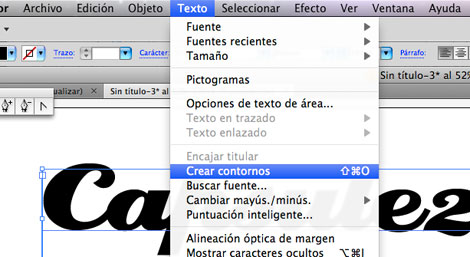
3.- ILLUSTRATOR: Bien, ahora pasaremos las letras a contornos. Selecciona tu escrito y ves a «Texto > Crear contornos»
4.- ILLUSTRATOR: Ahora le daremos un «grosor» aplicando en «Objeto > Trazado > Desplazamiento»
5.- ILLUSTRATOR: En este caso, le damos un grosor de 25 píxeles…
6.- ILLUSTRATOR: y os quedará algo semejante a esto.
7.- ILLUSTRATOR: Ahora seleccionamos la herramienta de selección directa (A)
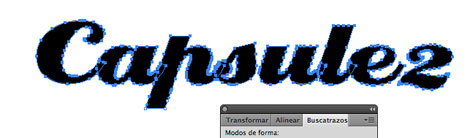
8.- ILLUSTRATOR: y clicamos en los extremos del grosor que hemos creado en cada palabra (apretando mayúsculas puedes seleccionar todo)
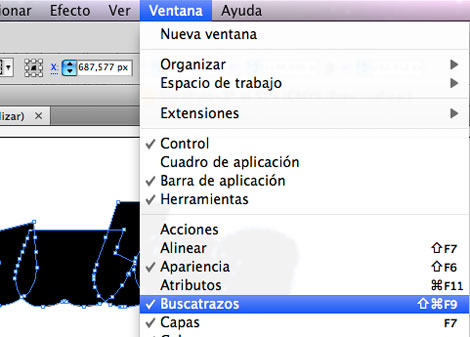
9.- ILLUSTRATOR: Ahora abrimos la ventana «Buscatrazos» («Ventana > Buscatrazos«)
10.- ILLUSTRATOR: y con las líneas exteriores seleccionadas, le damos al botón «Combinar» (mira la captura inferior)
11.- ILLUSTRATOR: Bien, de haberlo hecho bien, os debería quedar algo semejante a esto, verdad?
12.- ILLUSTRATOR: Pues ahora localizaremos la capa donde está lo que hemos hecho (en la ventana capas, es la que tendrá un rectángulo a la derecha de un color, en este caso, el azul)
13.- ILLUSTRATOR: …y la ponemos en modo invisible (clic en el ojo izquierdo)
14.- ILLUSTRATOR: Ahora podemos ver el texto inferior !!
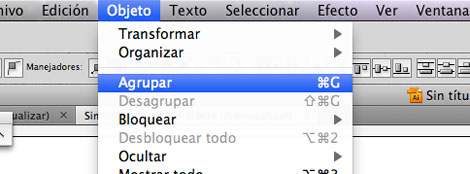
15.- ILLUSTRATOR: Lo agrupamos en «Objeto > Agrupar» (o CTRL/CMD G)
16.- ILLUSTRATOR: y le aplicamos un color cualquiera. El que querais, no importa, luego lo cambiaremos, ahora sencillamente es pa no liarnos.
17.- ILLUSTRATOR: Vuelve a localizar la capa del filete exterior, y conviertela en visible (clic otra vez donde debería estar el ojo para que vuelva a aparecer)
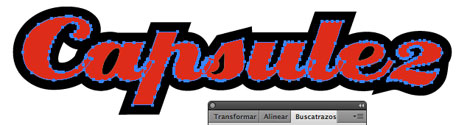
18.- ILLUSTRATOR: Vamos por aquí, nop?
19.- ILLUSTRATOR: Ahora selecciona todo el texto de color…
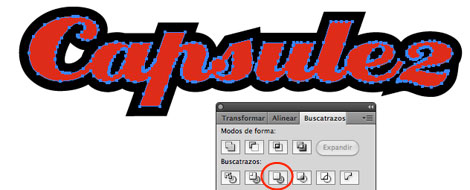
20.- ILLUSTRATOR: …y combinalo con el botón «Combinar» de la paleta «Buscatrazos»
21.- PHOTOSHOP: Ahora abre el Photoshop (no cierres el Illustrator !!) y crea un nuevo archivo de las mismas dimensiones (en este caso, 2000 x 1500 píxeles)
22.- PHOTOSHOP: Al color frontal le daremos un valor de gris (mira la captura inferior) Para seleccionar el color, dale 2 clics en el recuadro de color inferior de la paleta flotante de herramientas)
23.- PHOTOSHOP: Selecciona la herramienta «Pote de pintura» (G) y dale a la ventana, verás que se vuelve todo de color gris.
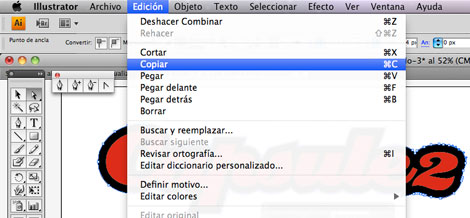
24.- ILLUSTRATOR: Vuelve a Illustrator y selecciona las letras de color; copialas (Edición > Copiar)…
25.- PHOTOSHOP: Y en el Photoshop pegas la selección en «Edición > Pegar»
26.- PHOTOSHOP: Dale al OK en «Objeto inteligente» cuando te aparezca esta ventanita 😉
27.- ILLUSTRATOR: Ahora volvemos a Illustrator y haremos lo mismo con el filete exterior… Seleccionalo y cópialo.
28.- PHOTOSHOP: …y en Photoshop lo pegas.
29.- PHOTOSHOP: Bien… ahora tenemos esto en Photoshop, verdad?
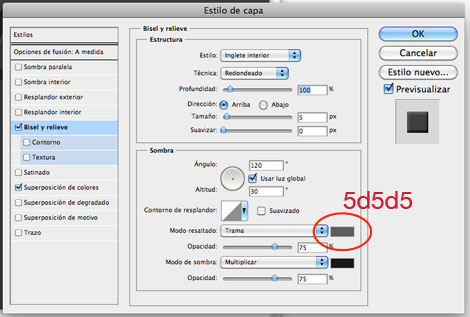
30.- PHOTOSHOP: Selecciona la capa del filete exterior y dale 2 clics. En la ventana que se abrirá, dale una opacidad del 0% en la sección «Opciones de fusión: A medida»
31.- PHOTOSHOP: En la sección «Superposición de colores» dale 2 clics al recuadro de color…

32.- PHOTOSHOP: Y pon estos valores (solamente hay que poner 1 opción, automáticamente las demás se adaptan)

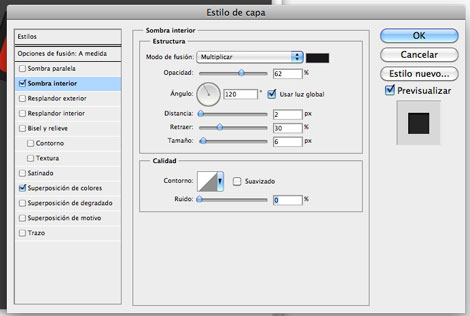
33.- PHOTOSHOP: Ahora ves a la selección «Sombra inferior» y pon los valores de la captura inferior.
34.- PHOTOSHOP: Ok, ya tenemos el filete exterior preparado. Ahora haremos lo mismo pero con las letras de colores. Seleccionalas y 2 clics en la capa…
35.- PHOTOSHOP: …y lo mismo, opacidad al 0%…
36.- PHOTOSHOP: En superposición de colores…

37.- PHOTOSHOP: Dale estos valores…

38.- PHOTOSHOP: Y en la sección «Bisel y relieve», sigue estos valores…

39.- PHOTOSHOP: Este es el color marcado antes (5d5d5d)

40.- PHOTOSHOP: Ok… ya está. 🙂
41.- PHOTOSHOP: Aquí, lo que se hace es darle algo de textura para que no quede todo tan liso y «limpio». Crea una nueva capa («Capa > Nueva > Capa«)
42.- PHOTOSHOP: Píntala del gris (es el mismo gris del principio el 3f3f3f)
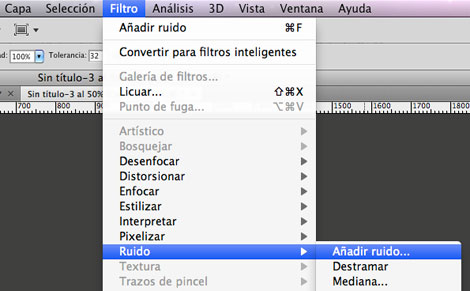
43.- PHOTOSHOP: Añadele ruido en «Filtro > Ruido > Añadir ruido»
44.- PHOTOSHOP: Y pon algo similar a la captura inferior…
45.- PHOTOSHOP: Para finalizar, selecciona esta última capa y ponla en modo «Superponer» y con una opacidad del 10%
Listo, ya lo tienes. Uf 😉













































3 comments
muy buen tutorial, una pregunta, que tipografía utilizaron???
… En el paso #2 tienes el link para descargártela, DAlis.
muchas gracias por el tutorial, !! muy bueno!