Un Mock up, dentro del mundillo gráfico vendría a ser una respresentación gráfica del producto finalizado. Una imagen que muestra el logotipo o ilustración aplicado en su soporte final. Con las herramientas que nos dan los programas actuales, es bastante sencillo crear un logotipo y darle una imagen como si estuviese aplicado ya en tarjetas o en donde se requiera. Para ello hay varias técnicas que aquí explicaremos.
Empezaremos por la más básica que es la de crear el efecto de una fotografía muy cercana a un logotipo, de manera que se aprecie hasta la textura del simulado papel. Es muy fácil ya vereis… vayamos a ello.
1.- Antes que nada tendrías que tener el fondo. Una textura de papel de calidad (puedes buscar como «texturas papel» o «canvas») y con resolución. Es importante que tenga mucha resolución (unos 300 dpi) y que sea grande (a partir de los 2.500 píxeles para arriba) ya que el resultado final puede quedarte muy pobre si utilizas imágenes pequeñas. En este ejemplo he utilizado un pack de texturas canvas de Fuzzimo que puedes descargarte gratis aquí (55 MB). Bien, abre la textura de fondo en Photoshop.
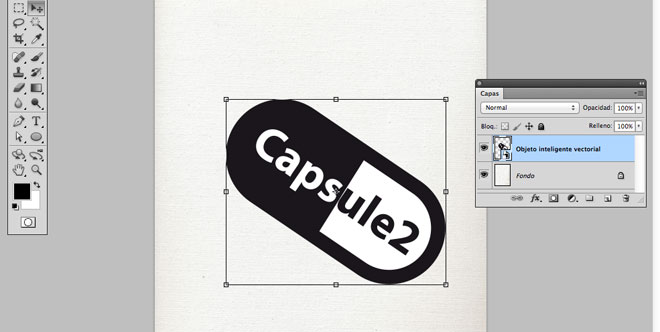
2.- Ahora tenemos que traer nuestro logo o ilustración en el mismo archivo.
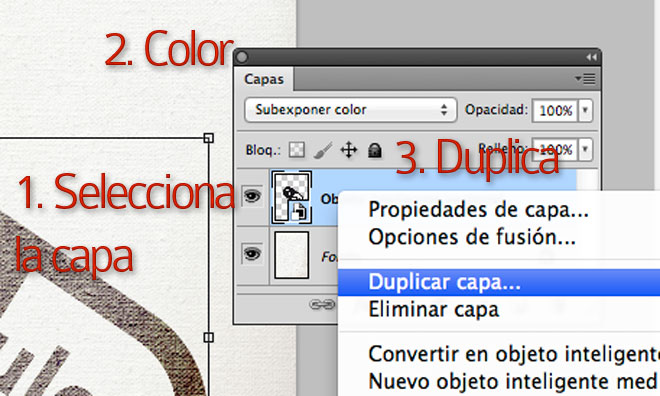
3.- La capa de nuestro logo o ilustración la pondremos como «Subexponer color«… y opacidad al 100%.
4.- Ahora duplicamos la capa. Primero selecciona la capa del logo, comprueba que está en «Subexponer color» y clic derecho sobre la capa y «Duplicar capa«.
5.- Bien, la capa duplicada que hemos creado ponla también como «Subexponer color» pero en este caso rebaja la opacidad al 50%.
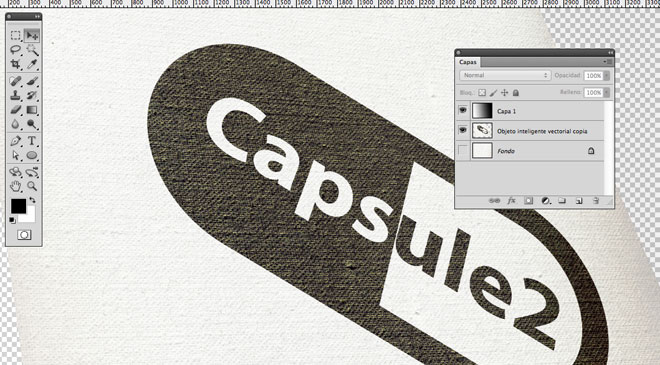
6.- Vale, ahora selecciona todas las capas y las combinaremos. Fíjate en la captura inferior…
7.- Llegados a este punto, acostumbro a recortar la imagen a la medida que necesito. Selecciona la herramienta Recortar (C) de la paleta y encuadra de la manera que veas que te va bien.
8.- Bien, ahora distorsionaremos la imagen para darle la apariencia de perspectiva. ves a «Edición > Transformar > Distorsionar«.
9.- … Y con el cursor seleccionado, mueve las esquinas para darle la sensación de perspectiva. Sé creativo y busca nuevos puntos de vista 😉
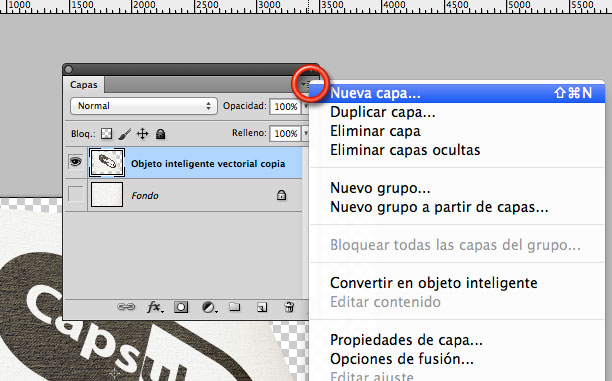
10.- Una vez tengas decidido la composición, crea una nueva capa… (fíjate en la captura inferior).
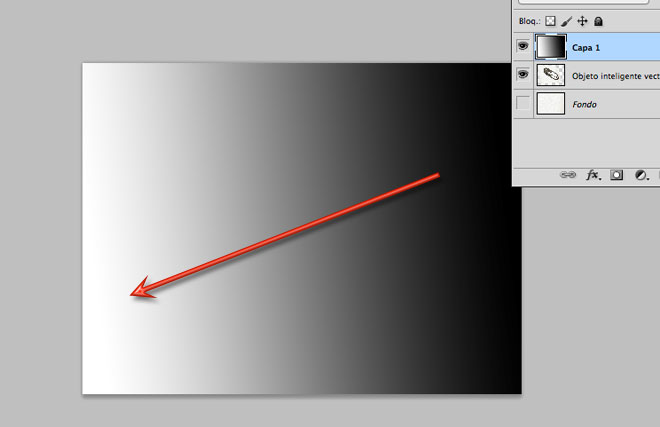
11.- … Selecciona la herramienta Degradado (G)…
12.- … Y aplica el degradado siguiendo la dirección que hemos dado a la perspectiva. En este caso he ido rápido y el degradado lo he hecho de negro a blanco (el estandar), pero si en vez de negro lo haces de gris a blanco, seguramente te quedará mejor 😛
13.- Esta nueva capa del degradado la pones como «Subexponer color» y juega con la opacidad (si lo haces de negro absoluto a blanco, tendrás que darle un valor muy bajo. Ves probando…)
14.- Y listos, ya lo tienes 🙂 Fíjate en la calidad que obtenemos con un buen fondo. No desgarres tu trabajo con una nimiedad como la de no poner una buena textura 😉
Fácil y rápido, verdad? Si te ha servido o lo has encontrado útil, salúdame por los comentarios o muévelo por las redes. Lo agradezco más de lo que piensas ![]() Gracias.
Gracias.