Vamos a explicar como confeccionar un cartel, más o menos básico. Será una pieza muy básica, con la que obtendremos trucos, consejos y maneras de trabajar; y con la que fácilmente obtendremos un resultado bastante aceptable, sin necesidad de virguerías de alto nivel de Photoshop.
Me gustaría recalcar que hay miles de maneras de lograr resultados en programas tan versátiles como el Photoshop, Illustrator o InDesign, así pues, este tutorial es para eso, para dar nociones y empezar. 😉
Otra advertencia: el tutorial lo voy a explicar lo más detalladamente posible, así pues se hará largo… Otra cosa, los procesos voy a explicarlos de la manera que a mi me parecen lo más correcta dado el caso; hay muchas otras maneras de conseguir lo mismo, pero para el caso que nos lleva, creo que darán nociones bastantes sólidas a quien empieza.
Dicho lo cual, vamos al tajo 😉
Recortar fotos de personas:
Lo primero que vamos a hacer es a recortar las fotos de los «artistas». Como recortar la foto de manera correcta, con los pelos y demás monsergas:
Evidentemente, para esta parte del tutorial, vamos a hechar mano del todopoderoso Photoshop…
1.- Abre la imagen que quieras en el Photoshop.
(en este caso, he escogido a una boxeadora ![]() , espero sabrá perdonarme la posible audiencia femenina)
, espero sabrá perdonarme la posible audiencia femenina)
2.- Ahora vamos al menú de capas y duplicamos la capa (o fondo). Esto se hace para trabajar de manera no destructiva; es decir, trabajaremos siempre encima de una copia, por lo que si en algún punto la cagamos, o simplemente queremos recuperar o disponer de la imagen original, no haya sustos.
Clic en el menú de la ventana «Capas» y selecciona «Duplicar fondo (o capa, sigual)».
Te queda algo así, nop?
2.- Ok, entonces es que hasta aquíta todo ok 😉 Acuerdate de seleccionar siempre la capa «Fondo copia» (o como la hayas llamado, clicando sencillamente encima de ella y que quede resaltada). Ahora clic sobre la pestaña «Trazados» y crea un «Nuevo trazado» (he movido la ventana para que se vea mejor).
3.- Bien, ahora viene una parte que tiene algo de tela (nadie dijo que sería todo tan fácil, no? 😉 No asutarsus, que no es para tanto) Ahora lo que haremos es delimitar la figura «dibujando» encima de ella. Lo dibujaremos en vectorial y: IMPORTANTE, las partes que estén bien delimitadas procuraremos que estén bien delimitadas, las demás (el pelo por ejemplo) sólo las marcaremos muy «por encima», ya vereis.
Selecciona la herramienta «Pluma» (el acceso directo es la tecla «P»)
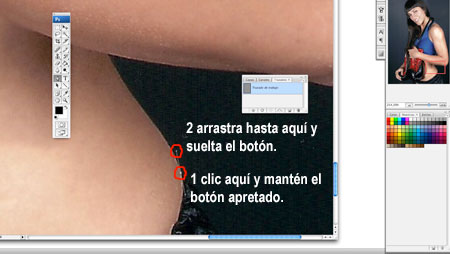
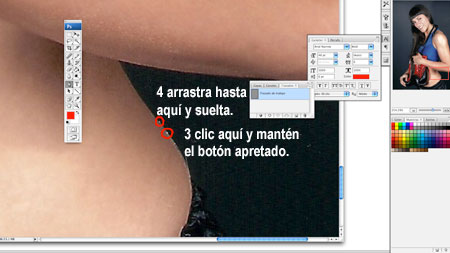
4.- Ok, recuerda que hemos de estar en la pestaña «trazado». Y ahora, con la pluma vamos resiguiendo el contorno del cuerpo. Hay 2 opciones. Para quien no sepa muy bien como se hace, vas clicando resiguiendo el cuerpo, con los puntos lo más cerca posible (crearás una serie de líneas rectas); pero para hacer las curvas (que el cuerpo humano, recordemos, no tiene una puñetera linea recta =P) lo suyo es: 1 clic en el principio del cuerpo, y en el siguiente punto otro clic, pero arrastrando hacia la dirección donde te diriges. Mira la siguiente foto para aclararte.
…y ahora
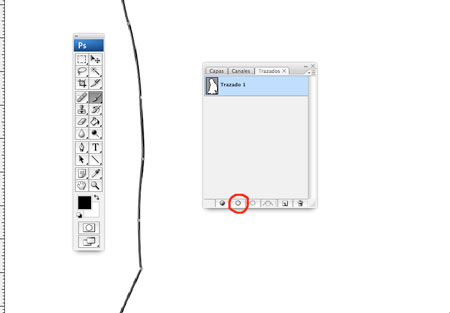
Así, verás que ya has creado tu primer trazo. Pues así, resiguiendo toda la figura…..tela, no? 😉 No es para tanto, cuando le pillas el truco a los puntos estos, verás que no es tan difícil. Recuerda que cuanto más te esfuerzes en que quede bien, mejor quedará el resultado final 😉
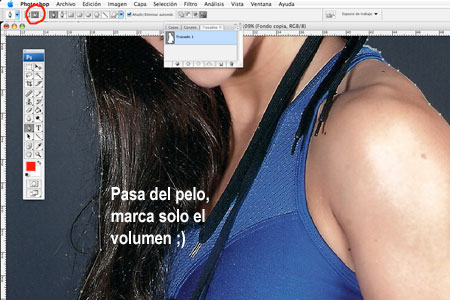
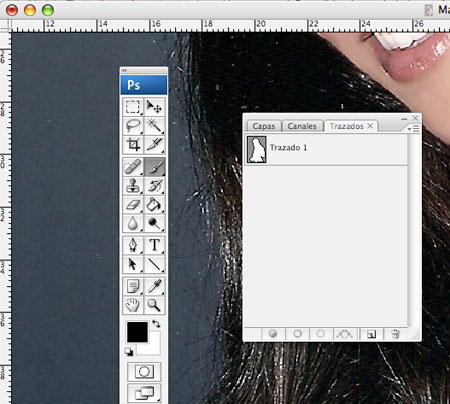
Cuando llegemos al pelo, no te suicides. El pelo lo reseguiremos muy por encima, sólo marca la base; los pelitos que sobresalgan, déjalos sin marcar.
TRUCO: Si cuando creas el trazado, te marca el relleno (eso significa que estás dibujando polígonos) marca el botón «trazados» (lo señalado en la imagen superior). Y el pelo….pos ya veis. Sólo volumen. Cuando vayas a cerrar el trazado (cuando tengas que unir el último punto con el primero que has hecho), fíjate que al poner el cursor encima del primer punto que has creado, te sale un círculo pequeñito al lado de del cursor en forma de pluma. Eso significa que si haces clic, se cerrará el trazado (y pasará de ser una línea a un polígono cerrado).
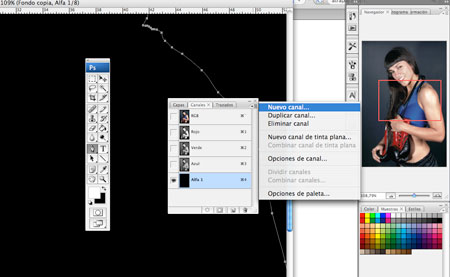
5.- Bien, ahora ya deberías tener la silueta cerrada. Pues ahora crearemos un nuevo canal. Es fácil. Selecciona la pestaña «Canales«, clic en el menú de la pestaña y selecciona «Nuevo canal«.
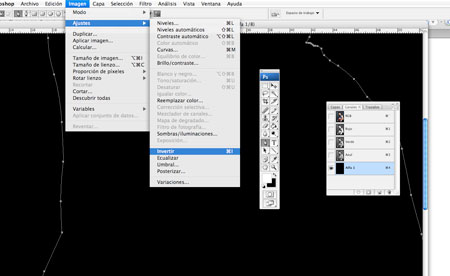
Seguidamente, invierte el canal.
6.- Bien, ahora le daremos un grueso al trazado que hemos creado. Selecciona la herramienta pincel (B), y dale unos parámetros parecidos a los de la imagen inferior. Una vez lo hayas hecho, pon el cursor dentro de la figura silueteada y dale al «enter». Voilá , ya tienes tu trazado.
Ok, Ahora ves a la pestaña «Trazados» y clic en «Contornear trazado con pincel» (primero selecciona el trazado con el cursor de la flecha normal, que se remarque, y luego clic en la herramienta pincel).
Vuelve a la pestaña «Canales» y deselecciona el canal alfa (o nuevo o como le hayas llamado) y activa los restantes (clic en el cuadrado donde sale el ojo ese para seleccionar/deseleccionar)
Deselecciona la capa de la pestaña «Trazados» (simplemente, entra en la pestaña de «Trazados» y clic donde no marques la capa; que la capa no esté resaltada en azul)
Ves a la pestaña «Capas» y selecciona la capa superior (la que estamos trabajando [en la imagen inferior tendría que estar remarcada en azul, pero a mi no me ha salido…..bug en el programa, quizas??? 😯 )
Y ahora vuelve a la capa «Canales» y selecciona la que pone RGB (verás que automáticamente se seleccionan las 4 capas, es correcto) ACLARACIÓN: Ahora me doy cuenta que estamos trabajando en RGB (para los profanos, y para abreviar, digamos que para trabajar con elementos que irán a imprenta hay que correr bajo CMYK y para trabajos que son solamente para pantalla [internet] hay que ir bajo RGB. De todas formas, no problemo, luego se puede pasar nuestra imagen de RGB a CMYK [en otro post explicaré eso del RGB y del CMYK y que demonios significan 😉 )
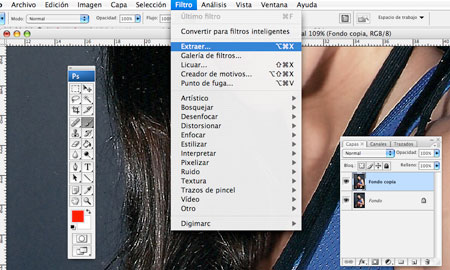
7.- Bien. Complicado por ahora? si es tu primera vez, seguramente si, pero no te preocupes, estos procedimientos se asimilan muy rápidamente, y luego lo haces casi automáticamente 🙂 Ánimo, que ya queda poco. Ahora vamos a «extraer» o recortar la figura entera y el pelo. Es fácil, vamos a ello. Ves a la pestaña «Capas» y vuelve a seleccionar la capa superior. Clic en «Filtro > Extraer»
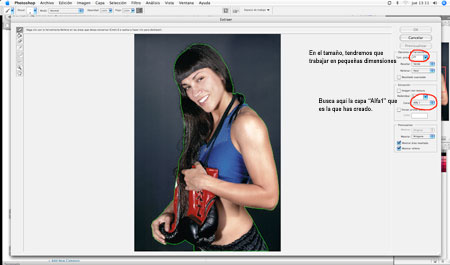
Entonces se te abrirá una nueva ventana del Photoshop. Esta es la ventana «Extraer». Primero explico como tienes que poner los valores, y luego de que va esta ventana, ok? Asegurate de que en el recuadro «Extracción» la ventanita «Canal» marca «Alfa1» (buscala clicando en las flechas. Esa es la capa que hemos creado antes). Para trabajar el pelo, recomiendo que el tamaño del pincel sea bastante pequeño (entre 3 y 10, dependiendo del tipo de complicación que nos presente el susodicho. Recuerda que cuanto más te esfuerzes, mejor quedara el resultado final 😉 )
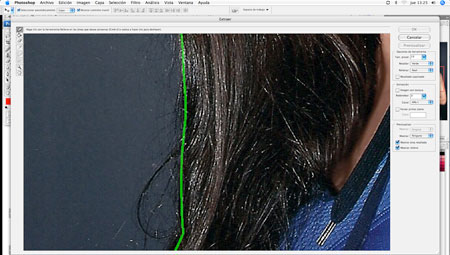
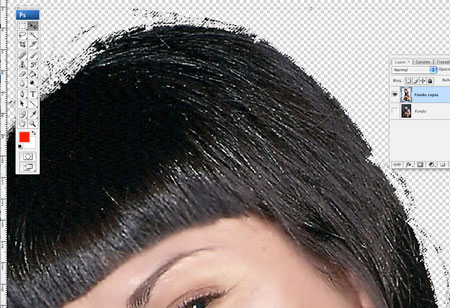
Ahora la explicación: Aquí lo que se hace es marcar (en color verde) lo que quieres que Photoshop te recorte. Tienes que pasar el marcador por encima de los pelos que sobresalen, pero procurando que el marcador coga tanto el pelo como el fondo. El programa se encargará él solito de recortártelo luego 🙂 En esta imagen, precisamente, el fondo es jodido, porque no ofrece mucho contraste con el pelo, pero bueno…..es lo que hay, no?
Píntalo bastante por encima, no hace falta que te mires mucho. Juega con los gruesos del pincel por si quieres más detalles y rellena los trocitos nuevos que crees. A la izquierda tienes una mini paleta de herramientas con las que puedes hacer zoom, borrar, etc…
Cuando ya lo tengas hecho, ves a la herramienta «Relleno» (el bote de pintura que hay en la barra de herramientas de la izquierda) y clic dentro de la figura. Verás que se ha seleccionado su interior. Dale al «Ok» (o aceptar, o enter, no m’acuerdo ahora =P)
Una vez llegados a este punto, si tu fotografía tenía un alto contraste entre el pelo y el fondo, es posible que con sólo eso ya te haya quedado suficientemente bien. Si no fuese el caso (este) vamos a mirar de arreglar el entuerto, por lo que si te ha salido bien, ya has acabado, sinó……..sigue leyendo 🙂
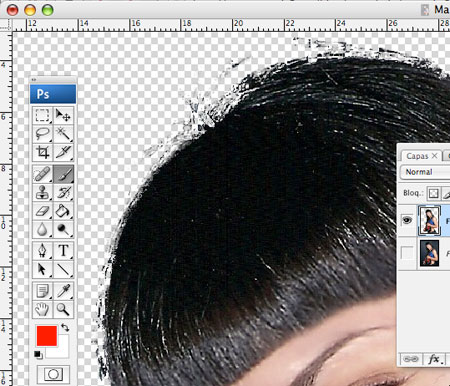
8.- Si llegas a este punto, es que seguramente te ha quedado algo así, nop?
En según que fondo (un oscuro, por ejemplo) hasta podría colar y no notarse, pero vamos a intentar arreglarlo. Ok, pues ctrl+clic en la capa superior; más exactamente en la imagen en pequeñito que te aparece en la ventana «Capas» (o cmd+clic en Mac, claro). Así verás que automáticamente se a seleccionado nuestra figura, verdad?
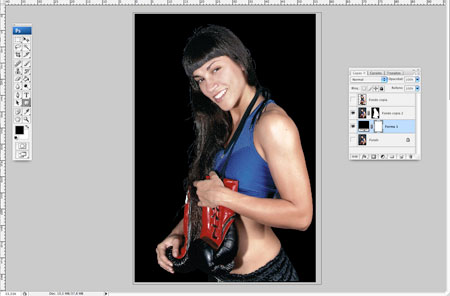
Ahora duplica el fondo como máscara.
Y luego selecciona sólo la copia, y clic en «Añadir máscara vectorial» (el recuadro que está marcado en rojo en la imagen inferior)
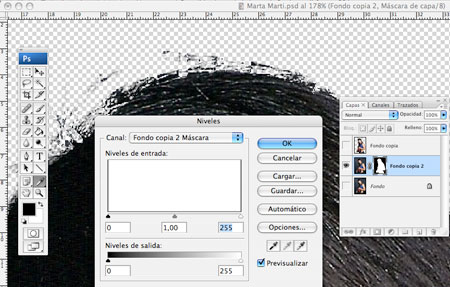
Valen…..ahora podemos putinear lo que queramos sin destruir nada de lo que hemos hecho…..ya vereis…ahora clic en «Imagen > Niveles»
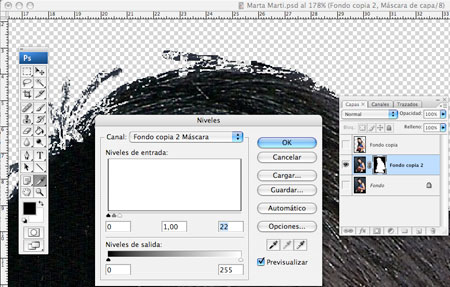
Y en la ventana que se os abre, jugais con los niveles de lado a lado (coge una flecha, la blanca o la negra, la que quieras, y muévela de un lado a otro, fijándote en la ventana de la fotografía; observarás que en determinados puntos, se vé mejor un nivel que otro, del recorte….no? 😉 )
9.- Y ahora, el truco del almendruco…. atenta la parroquia. Para acabar de reparar, pintamos encima de esta capa. Como?
9.1.- Con la herramienta «Desenfocar«, dale una pasada a cada saliente del pelo.
9.2.- Con la herramienta pincel, pinta de «blanco» las partes que veas que faltan en tu pelo.
9.3.- Haz lo mismo pero cambiando a «negro» para borrar las partes que sobren o veas que no quedan bien.
Que?, como ha quedado la cosa? 🙂 Bueno, hasta aquí lo que es el recorte de las fotografías. En otro post, la gráfica 😉 Practicad, improvisad y probad. Ánimo !!!
PS: Si, lo sé, es un curro del copón, pero es lo que hay. Preguntadle a los grandes del Photoshop como empezaron. Luego, con el tiempo y el dominio de las técnicas, se aprende a atajar muchos pasos, pero la base (Grosso modo) es esta, aí que……valor y al toro !!!
PS1: Una vez colgado, me he dado cuenta de que las imágenes se ven poco, si teneis problemas en ver algún detalle, comentadlo, porfa. De todas maneras, procuraré que a partir de ahora se vean mejor las opciones y no las fotos ![]()




































3 comments
Uuff!!! no sabes todo lo que busqué por internet este tutorial!…me lo pasaron en clases pero se me olvido como se hacía…gracias!! lo agregare a mis favoritos!
Me alegra que te haya servido, Diego 😉
acabo de descubrir que el CS4 no tiene el filtro «Extraer» XDD…así que me tuve que instalarlo! =/ mala onda por los desarrolladores de Adobe