Bien, hoy vamos a tocar un tema muy sencillo pero que siempre se pregunta. Como degradar una fotografía en Photoshop (ya sea a transparente o combinandola con otra fotografía. En este caso vamos a degradar a transparente (si quieres hacerlo con dos fotografías simplemente añade una fotografía de fondo). En muy pocos pasos lo tenemos y de manera muy sencilla.
Vayamos a ello…
1.- Abre la fotografía que quieras en Photoshop.
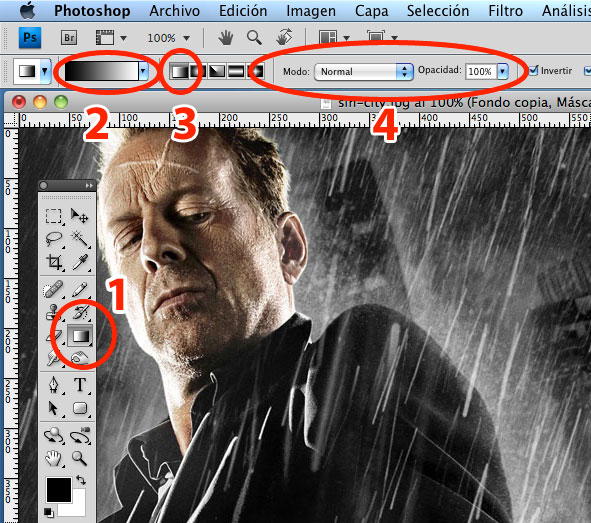
2.- Asegúrate de configurar el color frontal tal como la captura inferior.
3.- Seguramente la fotografía que abras te la bloqueará. No problemo. Duplica la capa en el menú de la pestaña «Capas» en «Duplicar capa»
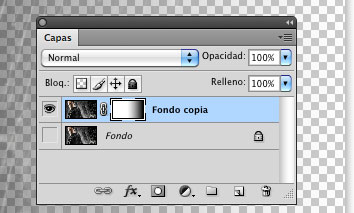
4.- Ahora clic en «Añadir máscara de capa» que está bajo la ventana de «Capas»
5.- Ahora selecciona la «Herramienta Degradado» (G) y asegurate que la tienes configurada como en la captura inferior (de negro a blanco, lineal, modo normal, opacidad al 100%…) Todos estos parametros, evidentemente los puedes cambiar a tu gusto para adaptarlos a tu diseño, claro 😉
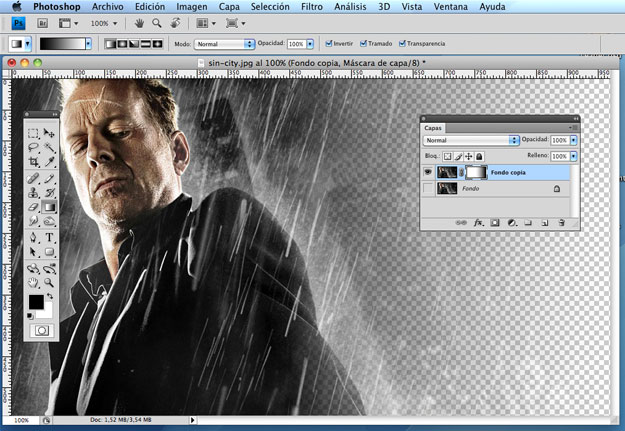
6.- Sigamos y aplica el degradado a la parte de la fotografía que quieras. (fíjate que la copia de capa está activada y que apareció un nuevo ícono al lado de la miniatura)
7.- Para verificar que lo hemos hecho bien, en la miniatura que aparece al lado verás que aparece el degradado. No importa que no lo veas en la imagen, importa que lo veas aquí.
8.- Como habrás entendido, para visualizarlo en la fotografía final, solamente desactiva la capa de fondo…
9.- Y listos. Ya tienes tu fotografía degradada a transparente. Guárdala en PNG y disfruta 😉
Sencillo, verdad? Si te ha servido o lo has encontrado útil, no olvides decírmelo (con un simple «gracias» en los comentarios, me doy por satisfecho 😉 )












98 comments
Muy útil y sencillo, gracias!
Muy uteresante
Muchas gracias!!! Sencillo, muy bien explicado, pasito a pasito, visualmente agradable, y para colmo con el bueno de John Hartigan..
gracias
Gracias
capo
¡Muchas gracias!
Muchas gracias por el Tip, nunca lo había hecho en Photoshop.
saludos!!!
Gracias lo tenia olvidado, muy claro y sencillo.
Carlos
Gracias !
Muchísimas gracias!!!
Gracias! no me acordaba como hacerlo!
Gracias! no me acordaba como hacerlo!
Gracias! no me acordaba como hacerlo!
Gracias! no me acordaba como hacerlo!
Muchas gracias!!! no recordaba como hacerlo 🙂
Gracias. Era justo lo que necesitaba
Epaaa… Despues de varias paginas y tiempo lo hice sencillo… Gracias
Fácil y justo lo que buscaba, mil gracias
Excelente gracias
Gracias, Fácil siguiendo las instrucciones.
Muchas gracias! me ha servido muchísimo!
me sacaste de un gran problema. ahora entiendo mejor los degradados
muchas gracias!!
gracias amigo
TE AMO TE AMO TE RE AMO GRACIAS YO SIEMPRE QUISE HACERLO.
Gracias, muy útil.
buen tutorial de photoshop
Graciassssssssssssssssss….muchas graciasssssss
Excelente… Eres experto.
COJONUDOOOOOOOOOOOOO
Muchas Gracias!!! 😀
Muchas gracias. Buscando sobre el tema hallé muchos videos en YouTube, pero yo prefiero leer artículos como el tuyo.
Saludos.
gracias bro!!!
muchas gracias ,, es una herramienta muy potente y muy sencillo de hacer
Un simple gracias
Muy buen tutorial. fácil de realizar
Muchas gracias
Gracias! Buen tutorial, corto, sencillo y efectivo.
Lloro de la felicidad!! MUchas Gracias
A mi también me sirvió, muy bien explicado y de mucha utilidad, mejor que todos los tutoriales de youtube.
Muchas gracias !
De las buenas!!!!! Gracias……
It really works , thanks a lot for share this information!!
GRACIAS!
Genial, sencillo y práctico
Pregunta: Como haces para dar degradado transparente a todos los bordes de una fotografia
Muchas gracias
Gracias
Ya lo he probado, incluso poniendo otra foto debajo, y salió perfectamente, gracias de nuevo
¡¡muchas gracias!!
Gran trabajo!
…Y muy bien explicado
Muchas gracias
Muuuuuuuuuuchas gracias!!!!
gracias 🙂
Excelente… gracias!!!! Me has salvado para de una tarea!!!
Muchísimas gracias!!!
Estaba volviéndome loca con el tema.
La explicación es simple y clara.
He seguido los pasos y me ha salido a la primera.
Biennnnnnnnnnnnnnnnnn
Gracias
Gràcies!
Gracias
Muchas gracias!!
Buenisimo! Hacia tanto que no agarraba esta cosa que algo tan basico no me salia, estuve como media hora haciendo mal los degradados 🙁
Compartir es dar y recibir: Gracias.
Gracias. Lo necesitaba para una textura
gracias
Muchisimas gracias =D ya hasta tenia dolor de cabeza por no saber como carajo degradar una foto xD me has hecho un gran paro!
Excelente, muchas gracias. Por cierto, igual se hace en Adobe Fireworks, lo acabo de probar. Gracias.
Gracias, muy útil! 😀
muchas gracias!! eres un santo! :p
GRACIAS! EXCELENTE
GRacias me sirvio de mucho!
Muchas gracias, tu explicación lo hace sencillo
muchas gracias amigo
Excelente tutorial. Muchas gracias
La verdad es que cuando te lo cuentan es bastante sencillo, pero si no lo encuentras, te puedes volver loco.
Mil gracias por este y otros post
Me sirvio de mucho, pero quisiera saber como hago si quisiera que la foto sea una transparencia uniforme? ya que deseo ponerle otra imagen por detras ???
Hola Liz,
Si quieres que la transparencia sea uniforme en toda la foto, solamente tienes que seleccionar la capa de la foto y aplicar el porcentaje de transparencia que quieres en la misma capa.
Muchas Gracias!
Gracias
Gracias!! genial..
gracias! 😉
Gracias!!!
gracias por lo práctico y bien explicado que está, saludos.
Muchas gracias, estaba buscando ésto hace rato.
Muchas gracias, práctico y sencillo.
Muchas gracias, fue muy util !!!
Viejo, muchisimas gracias……algo muy simple y muy bien explicado, te agradesco el tiempo que te diste para realizar este post.
Muchísimas gracias!
muy sencilla y eficiente explicacion.. muchas gracias…
Después de buscar incansablemente en google pude dar con mi chiste gracias a tu post.
Sinceramente agradecido.
MUCVHAS GRACIAS AMIGO ME SIRVIO DE MUCHO…………
muchas gracias…!!!!
Simple Gracias!!!!!!!!!!
Muchas gracias! 😀
Gracias! ^^
gracias … sigue publicando mas cosas,, me sirvio mucho
Mil gracias.
Muy buen y bonito BLOG!!, tambien quiero hacer uno asi pero como hiciste esta plantilla? ayudame porfa
hahaha llevaba demasiado tiempo intentandolo!!! muchas gracias!! (:
muchisimas gracias los explicaste tan facil ya llevaba un buen rato tratando de hacerlo
Uchass gracias de verdad! Hiciste q pareciera super facil
Gracias, buen tuto, llevaba 1 hora tratando de hacerlo.
gracias
A ti por comentar, Daniel 🙂