Vamos a dar un pequeño impulso a Gimp 😉 .He de reconocer que siempre me he sentido mucho más cómodo con el Photoshop (vicios que adquiere uno al cabo del tiempo) pero la vena de resistencia (AKA Linux, Software libre, etc…) me ha hecho no olvidarme de estos grandes programas. Si bien es cierto que antes poco podíamos hacer delante del buque insignia de Adobe y sus escoltas (Photoshop, Illustrator e InDesign), hoy en día sus competidores libres por excelencia (Gimp, Inkscape y Scribus) han avanzado una barbaridad (bueno, quizás al que más falta le hace un empujoncito es el Scribus…..sin olvidar algún que otro replanteamiento menor en Inkscape).
Mi sensación personal con Gimp, es que el Photoshop «libre» pero una (algunos dicen que quizás dos) versión anterior al actual Photoshop. De todas formas, es un programa que difícilmente nos acabaremos (al igual que su homólogo de Adobe, por supuesto)
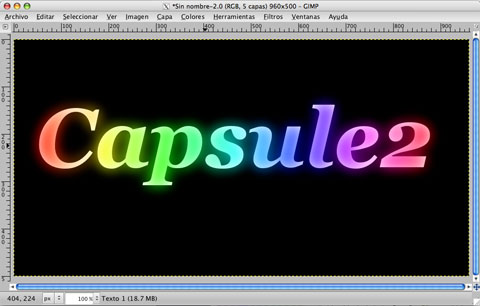
Dicho lo cual, que no sé a que venía, pasemos a dar un efecto arcoiris difuminado a un texto en Gimp. Al ataquer…
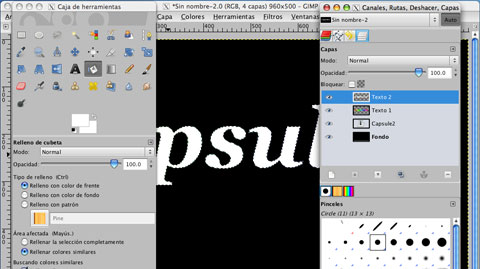
1.- Crea un nuevo documento en Gimp (en este caso le he dado unos valores de 960×500 píxeles. Y con la herramienta «Relleno» (SHIFT+B) pinta el fondo de negro.
2.- Ahora con la herramienta «Texto» (T) escribe lo que quieras.
3.- En la capa que te ha creado automáticamente de texto, doble clic en ella y selecciona «Alfa a Selección»
4.- Ahora crea una capa nueva…
5.- …Selecciona la herramienta «Mezcla» (L) y busca un degradado de todos los colores en la paleta inferior a la de las herramientas.
6.- Ahora, con la tecla CTRL apretada, ves a un extremo de los lados del texto, clic en él y lleva el cursor hasta el otro extremo. Voilá.
7.- Con la capa «Texto1» activada, crea una segunda capa.
8.- Selecciona la herramienta «Relleno» (SHIFT+B) y pinta las letras de color blanco.
9.- Repite los pasos #7 y #8 pero ahora pinta las letras de color negro.
10.- Ahora ves a «Seleccionar > Nada»
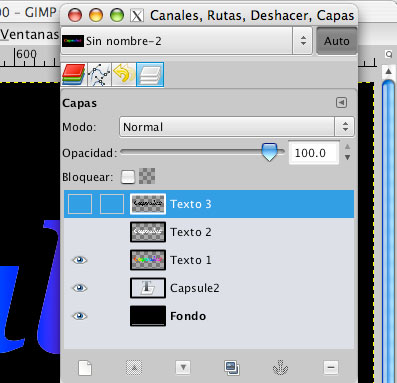
11.- Y pon las dos últimas capas de texto en modo invisible.
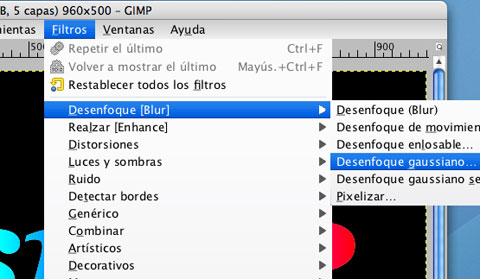
12.- Selecciona la capa «Texto1» (la primera de texto que hemos creado) y ves a «Filtros > Desenfoque > Desenfoque Gaussiano»
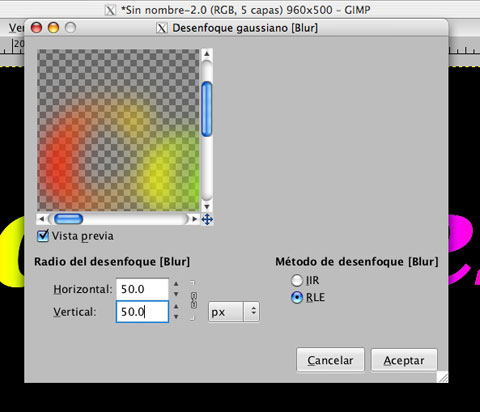
13.- Y juega con los valores hasta que se desenfoque bien (en este caso, como la tipografía es enorme, he puesto 50, pero en letras pequeñas, con 10 generalmente ya se consigue el efecto).
14.- Queda algo así, no?
15.- Ahora pon visible la capa «Texto2«…
16.- Y repite el paso #13 pero con UNOS VALORES MÁS PEQUEÑOS.
17.- Vamos por aquí, nop?
18.- Ahora la capa «Texto3» la ponemos en modo «Solapar»
19.- Listo ;). Juega con valores, tipografías y tamaños y te sorprenderás con los diferentes resultados.























13 comments
porque esta genial 🙂
Puedes probar trazando la figura 😉
se puede hacer ese efecto con una figura?
Realmente conforme con el resultado, muchísimas gracias de verdad por esta tutorial muy bien explicado felicidades 😉
Gracias por los ánimos, Dave. Procuraré añadir más tutoriales sobre GIMP 🙂
de hace un año.. pero igual me ha funcionado, increíble tu trabajo. admirable! espero hoy dia continúes con esto
Un saludo!
Oído cocina. Prometo que me pongo en ello !!! 🙂
Echate mas tutoriales de Inkscape y GIMP : D
Cierto Ram, Poco tiene que envidiar Gimp a Photoshop. Estoy con ello a ver si le doy un empujoncito a los tutoriales tanto de Gimp como de Inkscape (e incluso alguno de Scribus !!). Merece la pena, son grandes programas muy desconocidos por el público en general.
Gracias por comentar 😉
Está¡ muy bueno el tema, aquí ando practicando. Gimp es genial 😉
Saludos,
ya se, pero creo que quedaria muy chulo, he probado con una tipografia y con un tema oscuro y unas cuntas csosas mas y me encanto el resultado, si lo pongo en mi web blog te avisare 😉 Graciaaasss
Me alegra que te haya servido, Fernando. Pero no te lies mucho por un solo efecto 😉
Gracias por comentar !!
me encanto este efecto : D y toy pensando seriamente modificar el diseño de mi web para poner unas letras asi, muy bueno señor : D