A petición de Pao, que nos comentó en el post sobre redondear esquinas en Photoshop, aquí vamos con un tutorial paralelo en el que veremos como crear esquinas redondeadas y transparentes en Photoshop. (gracias por la idea, Pao 😉 )
Hay muchas maneras de conseguirlo; esta, sencillamente, es una más de entre todas y la que más veces utilizo. Es rápida, fácil y efectiva 😉
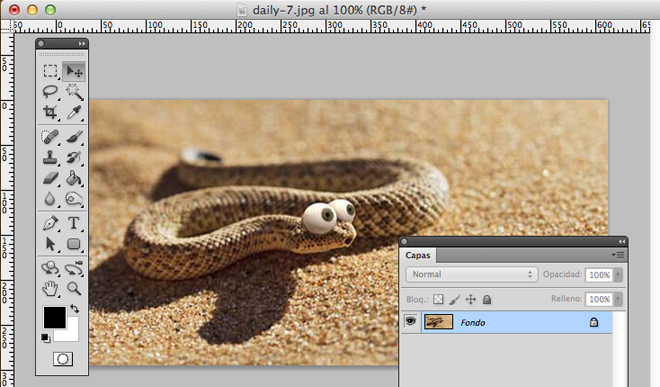
1.- Abre la foto que quieras en Photoshop.
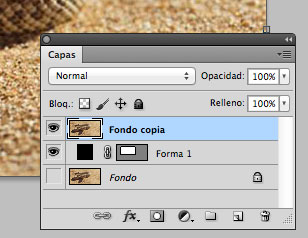
2.- Duplica la capa de fondo, haciendo clic derecho sobre la capa. Fíjate en la captura inferior.
3.- Ahora desactiva la capa original (la denominada «Fondo«) haciendo clic sobre el ojo que aparece a la izquierda de la capa.
4.- Selecciona la herramienta «Rectángulo redondeado» de la paleta flotante. Una vez seleccionada, puedes especificar la curvatura en el menú de arriba de Photoshop.
5.- Bien, ahora crea el rectángulo alrededor de la foto. Lo normal es hacerlo pegado a los bordes, pero en este caso, en pos de la claridad, he creado un rectángulo en medio para que se vea claro el efecto 😉
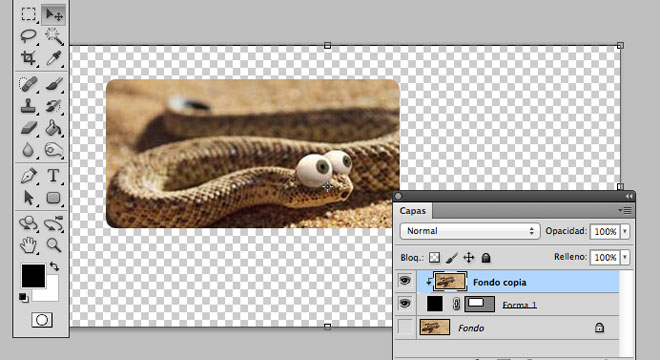
6.- Bien, pues ahora combinaremos la copia de la capa que hemos creado con la nueva que se ha creado automáticamente al crear el rectángulo. Sencillamente arrastra la capa hacia arriba de la otra (cuando veas que aparece una línea negra encima de la otra capa)
7.- Tenemos esto, nop?
8.- Ok, pues ahora clic derecho sobre la capa superior y selecciona «Crear máscara de recorte»
9.- Listos… 😉
[warning]Ah si !!! recuerda que para conservar la transparencia, tienes que guardar la imagen COMO PNG !!! :P[/warning]
Fácil y rápido, verdad? Si te ha servido o lo has encontrado útil, salúdame por los comentarios. Lo agradezco más de lo que piensas ![]() Gracias.
Gracias.













9 comments
Muchas gracias por la ayuda
Excelente post, muchas gracias por el aporte 😀
Muchas gracias Aleix. Me sirvió para redondear los bordes de un icono para una app de Android que estoy terminando. Gracias.
¡Gracias, fenomenal!
Muchas gracias por tu ayuda, te deseo lo mejor por tu solidaridad
Genial!!! un truco muy sencillo y útil, mil gracias!!!
Mil gracias a ti, Paola 🙂
Excelente post, sencillo y con un acabado muy profesional.
¿Me das permiso para traducir tu post al inglés y publicarlo en mi blog http://www.mergetag.com? Obviamente haciendo referencia tu blog como fuente del mismo.
Por supuesto, Francisco.
Todo un honor 😉